What is the Frontend?
Table of contents
- HTML - The Skeleton of Your Website 👷 🧱
- CSS - What Makes Your Website Look Pretty 🌈 ✨
- JavaScript - Bring Your Website to Life 🪄
Okay, imagine your favorite LEGO action figure as a cool website or app. The way it looks and feels when you play with it is like the front end. Now, let’s break it down into three main components:

Now, what is each of these components for, and what role does each component play in front end development?
HTML - The Skeleton of Your Website 👷 🧱
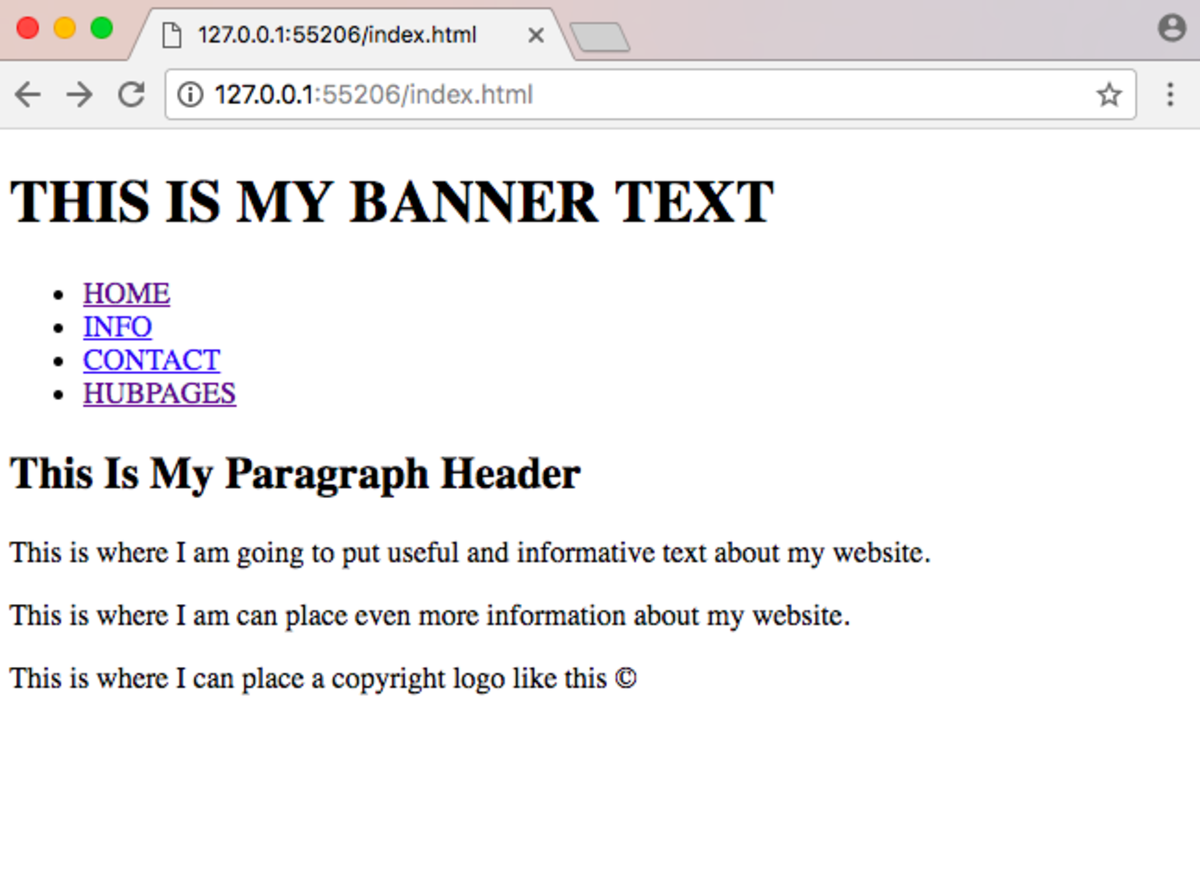
HTML, or Hyper Text Markup Language, acts as the skeleton for your website. Like a blueprint for a LEGO figure, it instructs on assembly and identifies each part. Just as you’d follow instructions to place the head, body, arms, and legs, HTML guides website construction. It ensures everything aligns perfectly to create the desired look and functionality!

CSS - What Makes Your Website Look Pretty 🌈 ✨
CSS, or Cascading Style Sheets, is the paint and accessories for your website. In the case of a LEGO figure, after assembling the figure with HTML, CSS lets you unleash your creativity to make it stand out among the millions of other LEGO figures out there. Picture decking out your LEGO figure in a vibrant superhero costume, a sleek robot shell, or a dazzling princess gown! CSS brings these visions to life on your website. It’s the style guru that adds colors, patterns, and flair to make your creation truly stand out!

JavaScript - Bring Your Website to Life 🪄
JavaScript acts as the superpowers for your LEGO figure. After building it with HTML and giving it style with CSS, JavaScript steps in to add movement and magic. Envision your LEGO figure performing flips, karate kicks, or dancing — it’s all made possible by JavaScript. So, when you click a button and see something awesome happen on a website, like a game starting or a video playing, that’s JavaScript using its magical abilities to breathe life into your creation!
